Bước 1:
Đầu tiên nhấn vào Import media ở trên cùng giao diện để nhập video vào trong Camtasia.

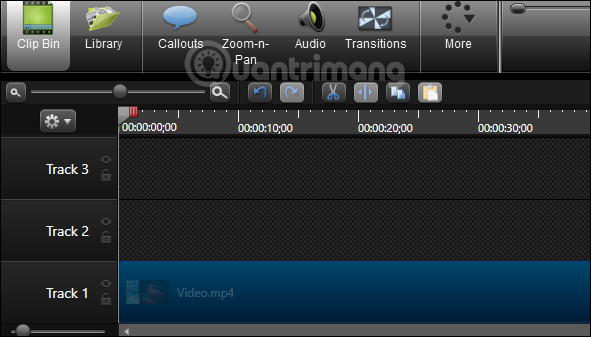
Sau đó kéo video đầu tiên xuống thanh Timeline và ở trong Track 1.

Bước 2:
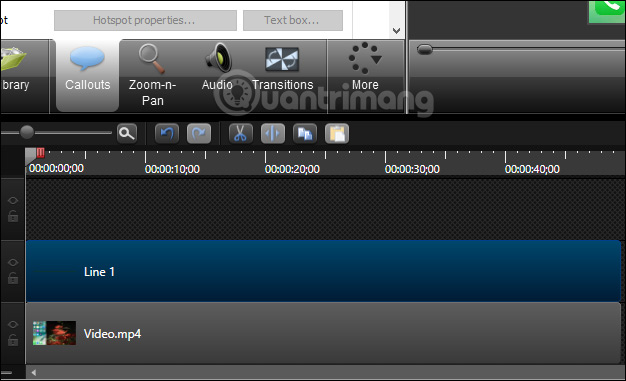
Tiếp đến tại thanh công cụ nhấn vào mục Callouts.

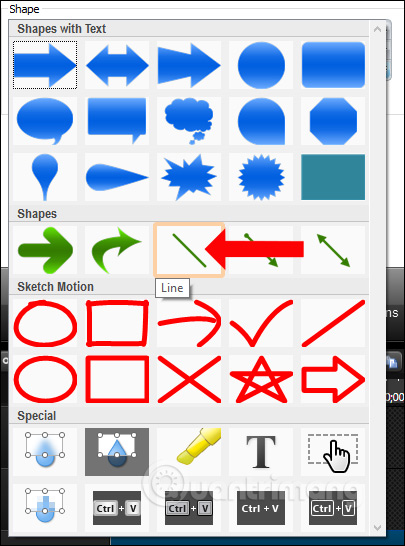
Mở rộng mục Shape bằng cách nhấn vào mũi tên rồi chọn thanh kẻ Line trong giao diện.

Bước 3:
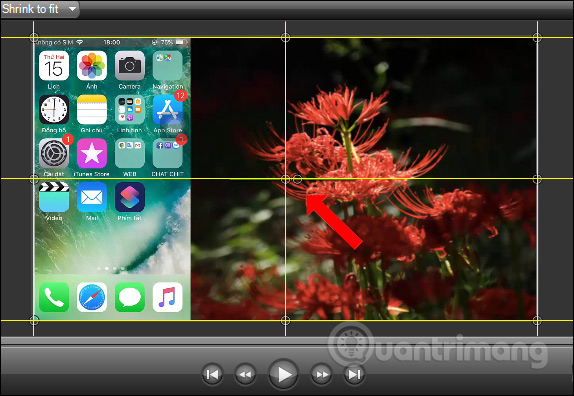
Kết quả bạn sẽ thấy đường kẻ xanh xuất hiện ở giữa màn hình. Hãy kiểm tra xem đường kẻ xanh đã trùng với đường kẻ giữa màu vàng hay chưa.

Bước 4:
Xuống dưới thanh Timeline hãy kéo thời gian của đường màu xanh này bằng với thời gian của video.

Bước 5:
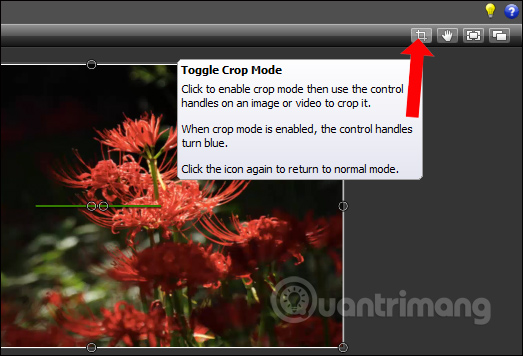
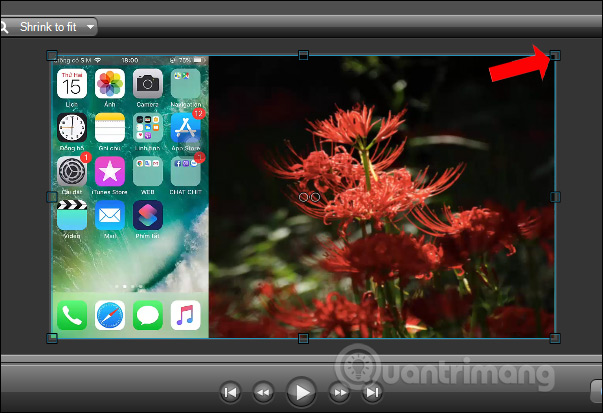
Nhấn vào video đầu tiên trong Track 1 rồi nhìn lên giao diện video, nhấn vào biểu tượng cắt Toggle Crop Mode.

Lúc này các chấm tròn trên video sẽ chuyển sang hình vuông như dưới đây.

Bước 6:
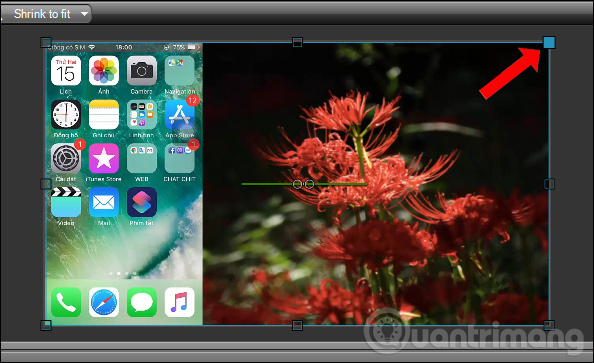
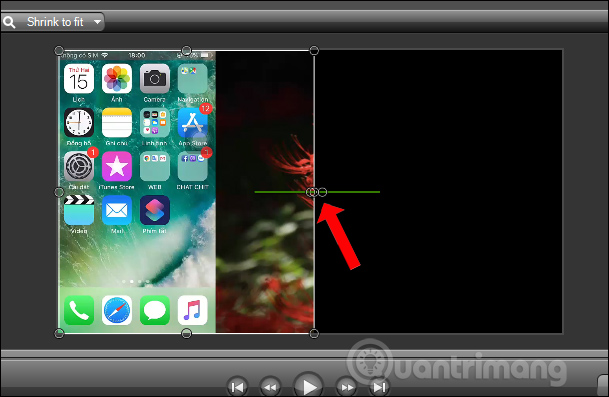
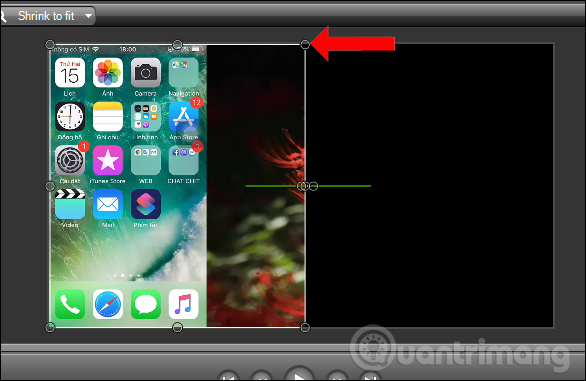
Bây giờ bạn hãy đặt chuột vào hình vuông ở giữa bên phải màn hình và kéo vào giữa màn hình tới điểm giữa của đường kẻ màu xanh. Như vậy chúng ta đã thu nhỏ 1 nửa video.

Nhấn chuột lại vào công cụ Toggle Crop Mode để các chấm vuông chuyển sang chấm tròn.

Bước 7:
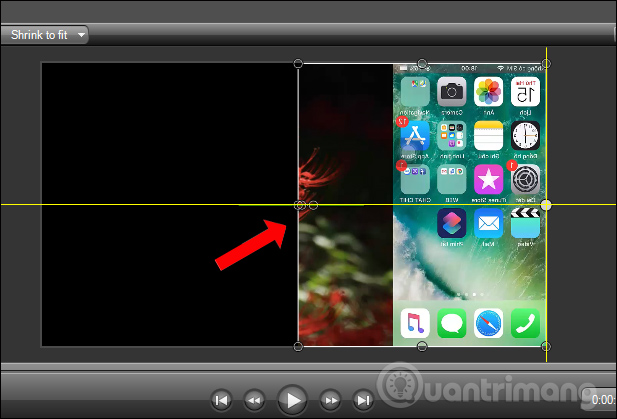
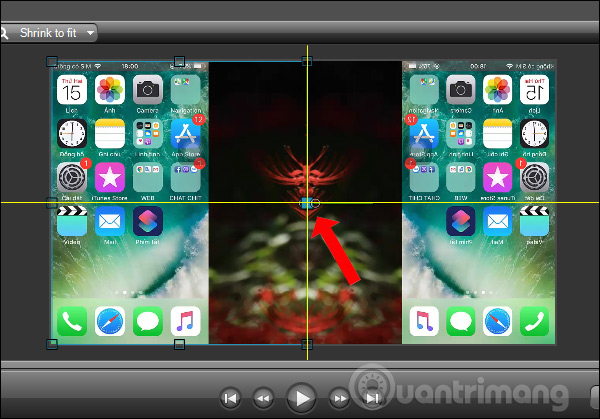
Tiếp tục đặt chuột vào hình tròn giữa ở cạnh dọc bên trái rồi kéo lật sang bên phải. Như vậy video sẽ lật ngược nằm ở bên phải màn hình. Bạn đã tạo hình xong video gương lật với 1 nửa bên phải.

Bước 8:
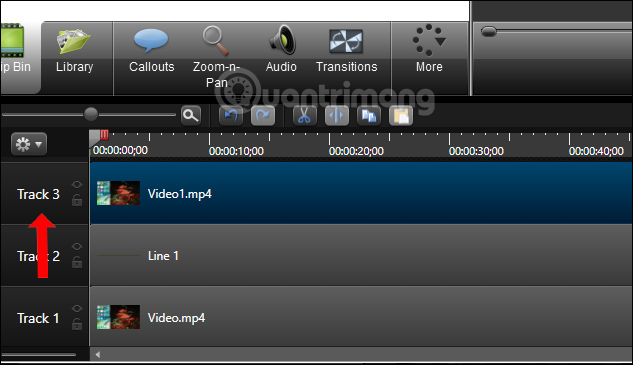
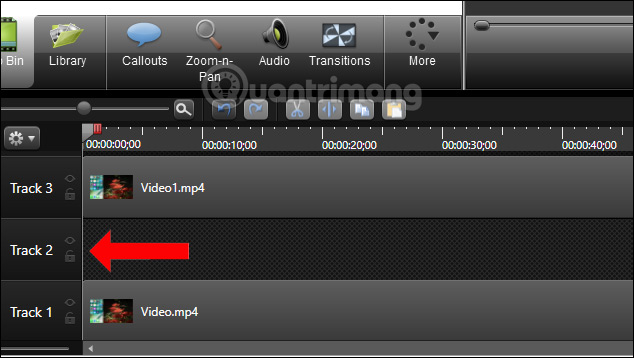
Nhập thêm 1 video nữa vào thanh Timeline và cũng kéo xuống dưới Track 3. Ở đây dùng 2 video giống nhau để có được hiệu ứng đối xứng.

Bước 9:
Nhấn chuột vào video thứ 2 trong Track 3 rồi cũng nhấn vào biểu tượng Toggle Crop Mode để các chấm tròn chuyển sang chấm vuông.

Bước 10:
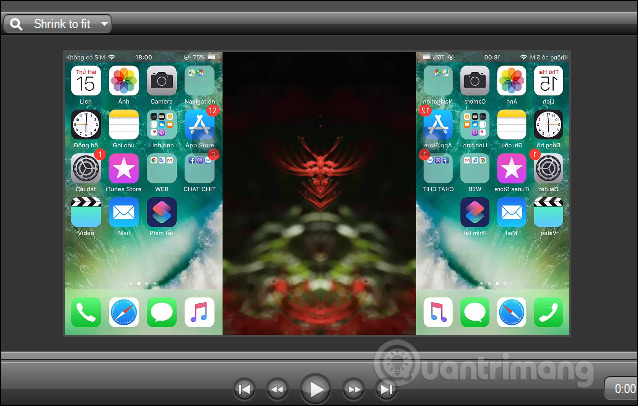
Nhấn chuột tại chấm vuông bên cạnh phải và kéo vào giữa để video này nằm bên trái. Như vậy bạn đã tạo được nửa video bên trái. Kết quả sẽ được 2 bên video đối xứng như hình.

Bước 11:
Nhìn xuống thanh Timeline nhấn vào đường kẻ ở Track 2 và nhấn xóa để xóa đường kẻ xanh trong video.

Cuối cùng hiệu ứng gương lật đã được tạo trong video với 2 nửa giống nhau nhưng đối xứng. Điểm đối xứng trên video có thể là điểm bất kỳ tùy thuộc vào nội dung và chủ thể của video

Như vậy chúng ta đã thực hiện xong việc tạo hiệu ứng gương lật, đối xứng nhau trong video bằng Camtasia. Video sẽ chạy song song nhau nhưng hình ảnh sẽ trái ngược nhau. Trong quá trình làm bạn cần đảm bảo đúng thứ tự như trong bài viết.